来源:
一、图形渐变(均在最新版Google中測试)
1、绘制线性渐变
1: // 获取canvas 的ID
2: var canvas = document.getElementById('canvas'); 3: if (canvas == null)
4: { 5: return false;
6: }
7: // 获取上下文
8: var context = canvas.getContext('2d'); 9: // 获取渐变对象
10: var g1 = context.createLinearGradient(0,0,0,300);
11: // 加入渐变颜色
12: g1.addColorStop(0,'rgb(255,255,0)');
13: g1.addColorStop(1,'rgb(0,255,255)');
14: context.fillStyle = g1;
15: context.fillRect(0,0,400,300);
16: var g2 = context.createLinearGradient(0,0,300,0);
17: g2.addColorStop(0,'rgba(0,0,255,0.5)');
18: g2.addColorStop(1,'rgba(255,0,0,0.5)');
19: for(var i = 0; i<10;i++)
20: { 21: context.beginPath();
22: context.fillStyle=g2;
23: context.arc(i*25, i*25, i*10, 0, Math.PI * 2, true);
24: context.closePath();
25: context.fill();
26: }
createLinearGradient(x1,y1,x2,y2):參数分别表示渐变起始位置和结束位置的横纵坐标
addColorStop(offset,color):offset表示设定的颜色离渐变起始位置的偏移量。取值范围是0~1的浮点值。
渐变起始偏移量是0。渐变结束偏移量是1.color是渐变的颜色。
效果:
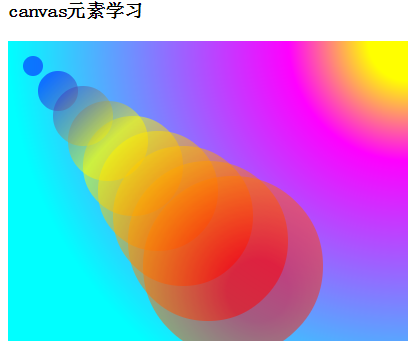
2、绘制径向渐变
1: // 获取canvas 的ID
2: var canvas = document.getElementById('canvas'); 3: if (canvas == null)
4: { 5: return false;
6: }
7: // 获取上下文
8: var context = canvas.getContext('2d'); 9: // 获取渐变对象
10: var g1 = context.createRadialGradient(400,0,0,400,0,400);
11: // 加入渐变颜色
12: g1.addColorStop(0.1,'rgb(255,255,0)');
13: g1.addColorStop(0.3,'rgb(255,0,255)');
14: g1.addColorStop(1,'rgb(0,255,255)');
15: context.fillStyle = g1;
16: context.fillRect(0,0,400,300);
17: var g2 = context.createRadialGradient(250,250,0,250,250,300);
18: g2.addColorStop(1,'rgba(0,0,255,0.5)');
19: g2.addColorStop(0.7,'rgba(255,255,0,0.5)')
20: g2.addColorStop(0.1,'rgba(255,0,0,0.5)');
21: for(var i = 0; i<10;i++)
22: { 23: context.beginPath();
24: context.fillStyle=g2;
25: context.arc(i*25, i*25, i*10, 0, Math.PI * 2, true);
26: context.closePath();
27: context.fill();
28: }
createRadialGradient(x1,y1,radius1,x2,y2,radius2):x1,y1,radius1各自是渐变開始圆的圆心横纵坐标和半径。x2,y2,radius2各自是渐变结束圆的圆心横纵坐标和半径。
效果

二、图形变换
1、坐标变换:平移、缩放和旋转
1: // 获取canvas 的ID
2: var canvas = document.getElementById('canvas'); 3: if (canvas == null)
4: { 5: return false;
6: }
7: // 获取上下文
8: var context = canvas.getContext('2d'); 9: context.fillStyle = '#eeeeff';
10: context.fillRect(0,0,400,300);
11: // 平移坐标原点
12: context.translate(200,50);
13: context.fillStyle = 'rgba(255,0,0,0.25)';
14: for(var i = 0; i<50;i++)
15: { 16: context.translate(25,25);
17: // 图形缩放
18: context.scale(0.95,0.95);
19: // 图形旋转
20: context.rotate(Math.PI / 10);
21: context.fillRect(0,0,100,50);
22: }
translate(x,y):平移原点,x,y表示向左和向下移动多少单位,默认单位是像素
scale(x,y):缩放,x,y表示水平和垂直方向的缩放大小。小于1缩小。大于1放大。
rotate(angle):旋转。angle是旋转角度,单位是弧度。大于0表示顺时针旋转,反之逆时针。
效果:

2、矩阵变换
1: // 获取canvas 的ID
2: var canvas = document.getElementById('canvas'); 3: if (canvas == null)
4: { 5: return false;
6: }
7: // 获取上下文
8: var context = canvas.getContext('2d'); 9: // 定义颜色
10: var colors = ['red','orange','yellow','green','blue','navy','purple'];
11: // 定义线宽
12: context.lineWidth = 10;
13: // 矩阵变换
14: context.transform(1,0,0,1,100,0);
15: // 循环绘制圆弧
16: for (var i = 0; i < colors.length; i++)
17: { //原点每次下移10个px
18: context.transform(1,0,0,1,0,10);
19: context.strokeStyle = colors[i];
20: context.beginPath();
21: context.arc(50,100,100,0,Math.PI,true);
22: context.stroke();
23: }
transform(m11,m12,m21,m22,dx,dy):改方法使用一个新的变换矩阵与当前变换矩阵进行乘法运算。dx,dy表示原点坐标左移和下移的单位,默认是像素。
该变换矩阵格式例如以下
m11 m12 dx
m21 m22 dy
0 0 1
终于效果:

总结:坐标变换的方法均能够用transform()取代。规则例如以下:
1、translate(x,y) <=> transform(1,0,0,1,dx,dy)或transform(0,1,1,0,dx,dy),前四个參数表示不正确图形进行缩放操作。
2、scale(x,y) <=> transform(x,0,0,y,0,0)或transform(0,y,x,0,0,0),后面两个參数表示不进行平移。
3、rotate(angle) <=> transform(Math.cos(angle*Math.PI/180),Math.sin(angle*Math.PI/180),-Math.sin(angle*Math.PI/180),Math.cos(angle*Math.PI/180),0,0)或
transform(-Math.sin(angle*Math.PI/180),Math.cos(angle*Math.PI/180),Math.cos(angle*Math.PI/180),Math.sin(angle*Math.PI/180),0,0)
下一篇:
